Details
-
Type:
New Feature
-
Status: Open
-
Priority:
Trivial
-
Resolution: Unresolved
-
Affects Version/s: CDH 5.12.0
-
Fix Version/s: None
-
Component/s: Cloudera Manager
-
Labels:None
Description
The grids shown on Cloudera Manager UI should show the range being displayed versus the number of all elements.
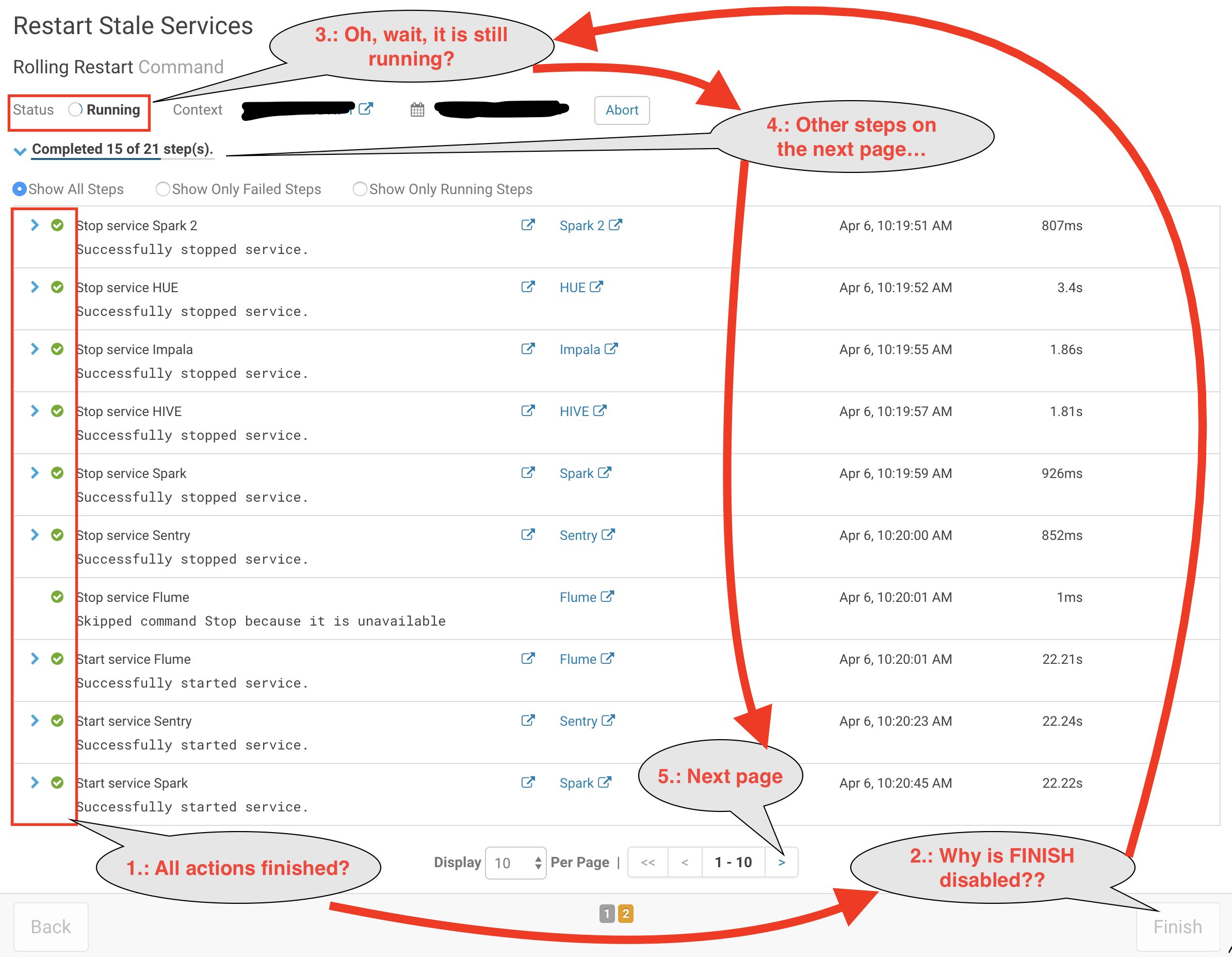
The current solution is somewhat confusing, especially when following long running operations: the user sees that all actions listed in the grid are completed, however the whole operation (e.g. restarting all cluster services) is still pending. This is confusing: the grid should give a clear indication on how many rows / pages there are remaining.
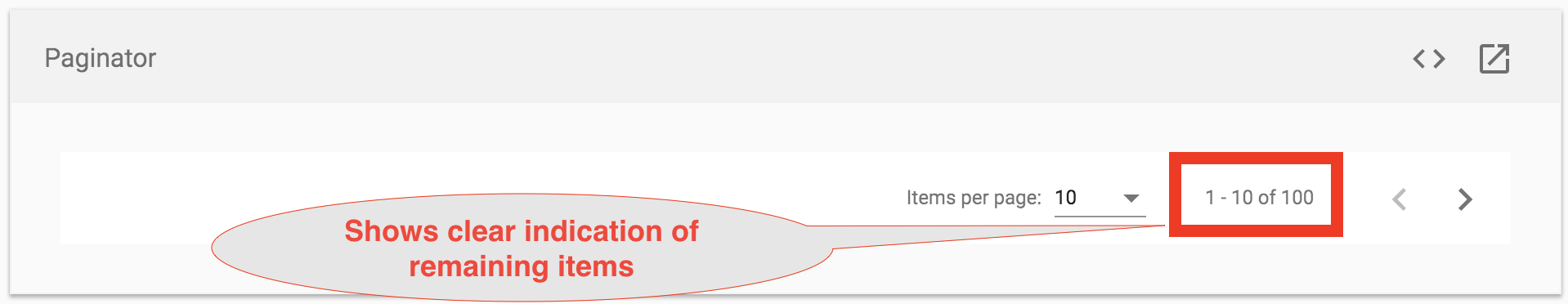
Material design and Angular Material uses this approach: paginable grids show the range being displayed currently and the total number of elements. See https://material.angular.io/components/paginator
The attached screenshot demonstrate a case which I would consider as confusing: All long running operations in the grid are completed, and there is no indication if there is any more page available at the grid level:

This is the Angular Material solution – I think it would be worth following the same pattern and show the current range and total row number (if available):